Hey everyone!
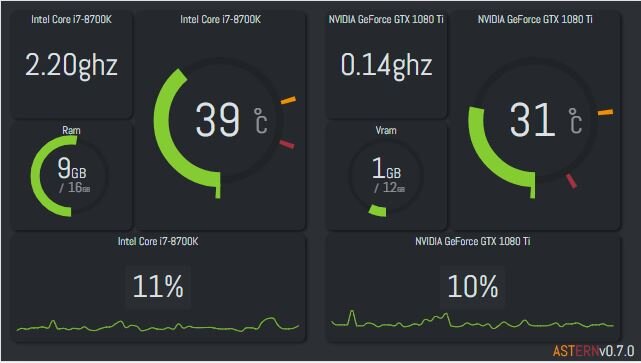
I have been working on a theme I named Astern.
My goal was to make it fast and efficient and not too resource heavy but still be pretty :) .
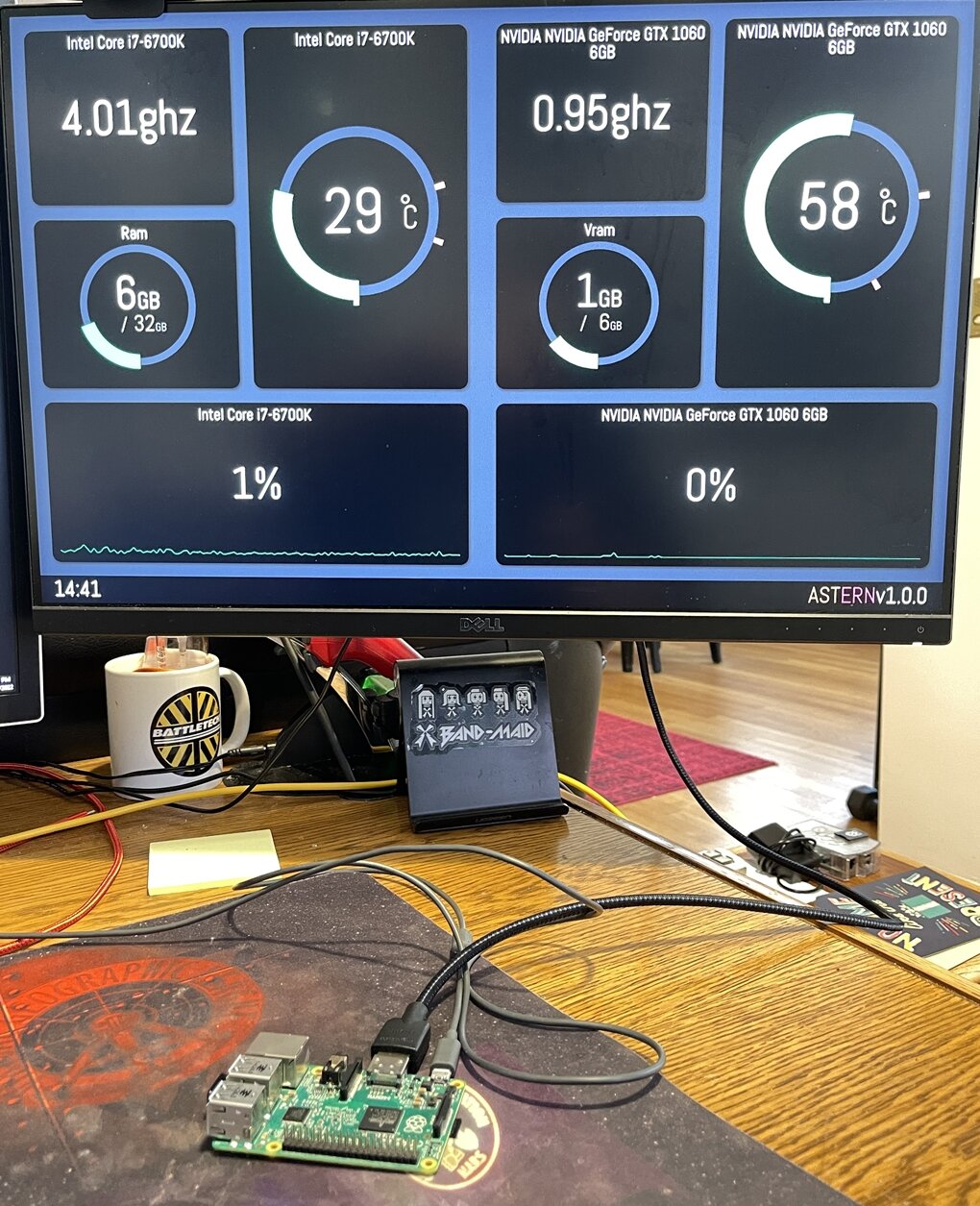
Right now it only has about 15% usage for a raspberry pi3

It is still a WIP but most planned features are there:
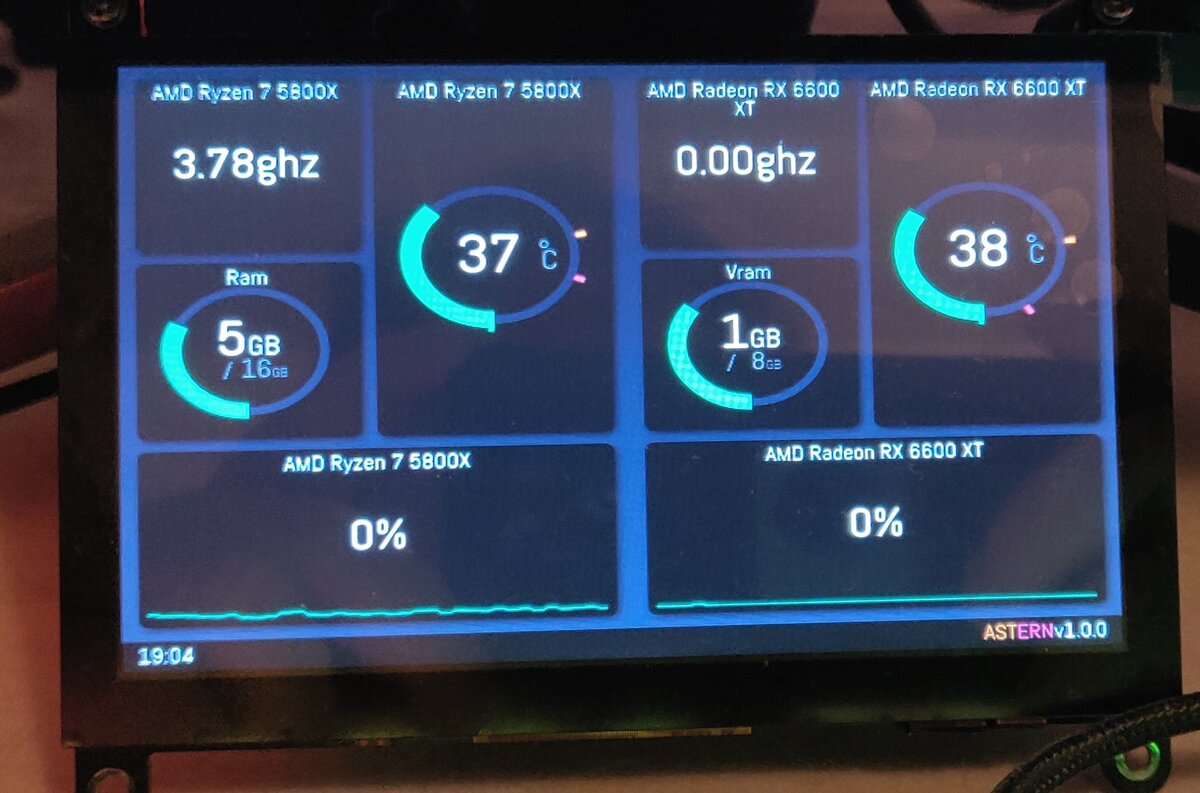
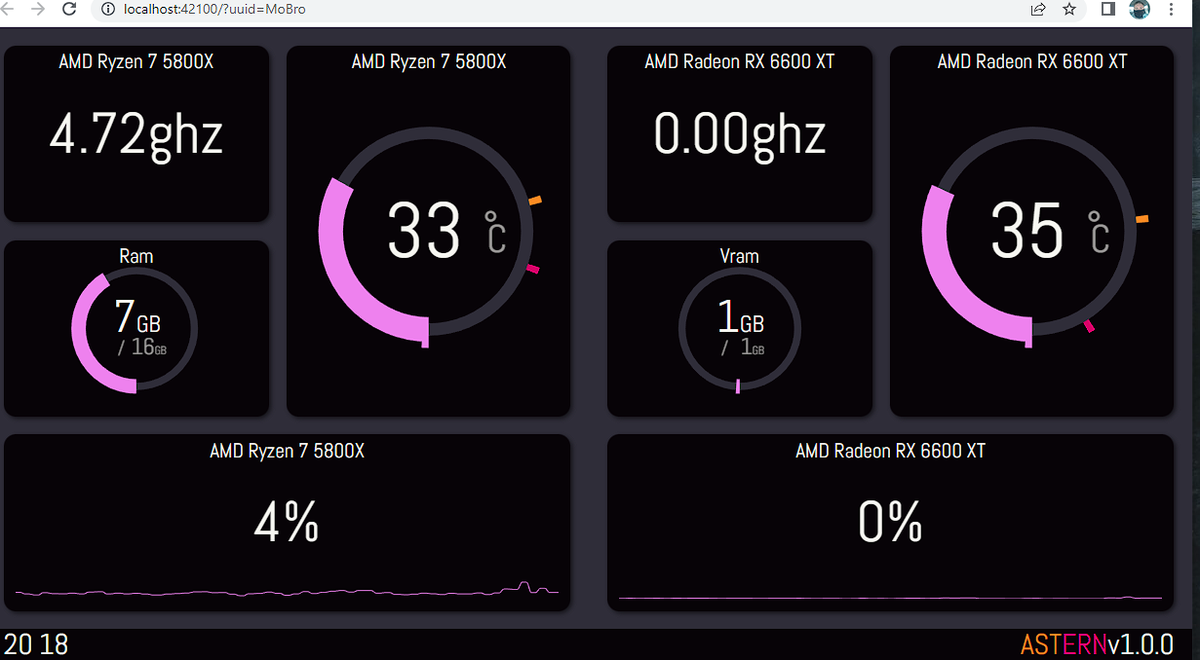
Cpu temp, core clock, usage
Gpu temp, core clock, usage, vram usage
RAM usage
Feel free to try it: https://dbaker85.github.io/astern/
If you find any bugs or issues, feel free to open a bug on github.
Feature requests are also welcome
Let me know what you guys think.
@dbaka85 Thank you for this! Now my default theme.

Thank you for the nice theme.
Hey @dbaka85,
I love the theme. Would you mind uploading the un-minified Index.js? I would like to migrate this theme to the new SDK and build on the customization. Thanks
Hi @awsmpwnda
dbaka85 shared this on GitHub, so you can find the source here :)
Hi @awsmpwnda
dbaka85 shared this on GitHub, so you can find the source here :)
@dbaka85 Any help?
Hey @awsmpwnda.
All the original files are in the GitHub page. If you look at the `dev` branch. Everything is under `/src`.
It starts in `Index.tsx`
All the build tooling is there too.
@dbaka85 You did a fine job on this theme, congratulations.
Is there a way to change the color of the clocks from green to red? This would match the color of the leds in my cabinet.
is there a 320x480 version of this for a 3.5in display? thanks!
Has anyone got this working vertically with the 7inch Pi Screen?
Many thanks!
hi, great theme
I am going to play around to see if I can get the text bigger. Unless someone has already done this and can post how to before i get into it will a jack hammer.
I figured out how to change the specific font size, but got mine up and going even got the VRAM to read right after trolling through all the post, great theme

Nice work Sid. Can you tell where to change the colors of the circle bars?
Zillomab
Nice work Sid. Can you tell where to change the colors of the circle bars?
I think, you will have to d/l github, or i think you can make the changes on github and then d/l them, not 100% sure on that but I will be the first to tell you I am complete n00b at this
https://github.com/DBaker85/astern/blob/main/src/styles/theme.ts
hopefully **fingers crossed** when the new version of MoBros comes out, it makes it alot easier for modding themes
Here is some info on doing the hsla stuff on coloring
https://www.w3schools.com/html/html_colors_hsl.asp
Nice work Sid. Can you tell where to change the colors of the circle bars?

@dbaka85
I liked the widget styling and the overall look of the theme.
I'd like to change the data displayed.
I have tried to figure out how to do that in git project, but since I'm not familiar with TS/React I got lost pretty fast.
Any plan to make the theme configurable?

love this theme! thank you for creating it and sharing it. running it off a Pi 2 B with an EDiMAX wifi dongle and testing out via HDMI. I made a longer post about it in themes for current details about the build etc.
I just spent a lot of time writing a post on a journey I have been through to figure out how to change the color of this theme and while writing it I got logged off the forum and my page long story got deleted.
So I am not going to type it all in again. I am going to shorten in down a lot!
If you like me don't know hsla you can change it to use rgb or hex.
How to change the color of this theme:
- Locate your index.xxx.js file and make a copy.
- Open the index.xxx.js file in a text editor. (not the copy, the original one)
- Scroll down to line 110. (I know np++ and notepad on win11 have line indicators, not sure about other text editors.)
- Read across the line until you find "yellow: "hsla(36, 99%, 47%, 1)","
hsl
yellow: "hsla(36, 99%, 47%, 1)"rgb
yellow: "grb(251, 139, 35)"hex
yellow: “#FB8B23"These are all the same default yellow in different formats.
Now go throug the line and change the colors to your liking.
Lastly:
Thank you dbaka85 for this fantastic theme.
Thank you ModBros team for this amazing software.
I can't wait for the new release!
Its my favorite too
I also like The One, but my lcd resolution dont match the pack …
nice :) https://streamable.com/g96x4h
Thank you for this beautiful theme, I use in my double pc. The only thing strange is the cpu and gpu velocity! Instead of 3 ghz I get 0,03 ghz and this seems strange
this is how look
Opsss can’t post the photo
